Core Web Vitals: las nuevas métricas de Google para medir la experiencia de usuario
Este mes entran en juego nuevos factores de posicionamiento: los Core Web Vitals
Hay nuevos factores que Google está tomando en cuenta para definir el posicionamiento de las páginas entre sus resultados además de los que ya estaba considerando, se trata de los Core Web Vitals, aquí podrás conocer en qué consisten y cómo aprovecharlos.
¿Qué son los Core Web Vitals?
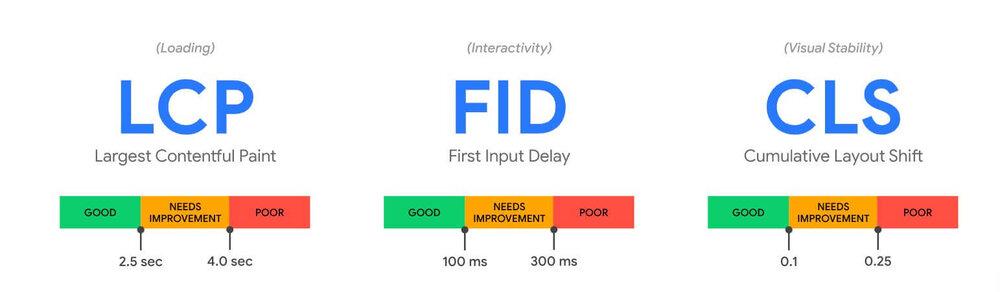
Bajo esta terminología, Google ha contemplado tres aspectos vitales que toda página web debe cubrir para considerarse rápida y atractiva, los cuales se fundamentan en el tiempo estimado que tardaría un usuario en interactuar con ella.

Fuente: FreePick
¿Cuáles son estas métricas que Google tendrá en cuenta a partir de ahora?

LCP o Largest Contentful Paint: hace referencia al tiempo que demora en cargar el elemento más grande que aparece en pantalla al ingresar a la web, sin desplazarse hacia abajo. Para considerarse óptimo, debe ser menor a 2,5 segundos.
FID o First Input Delay: se relaciona con la resposividad de la página, medida en función del tiempo que demora en dar respuesta a cualquier acción que ejecute el usuario estando en ella. Su aprobación requiere estar por debajo de 0,1 segundos.
CLS o Cumulative Layout Shift: se refiere a la estabilidad de los elementos visuales mientras carga la página, se mide en función de la frecuencia y magnitud con la cual suceden cambios en los mismos, es acumulativa y para ser aprobada requiere mantenerse por debajo de 0,1.
¿Cómo afectan al posicionamiento de Google?
Google ha anunciado la aplicación de estos nuevos factores a partir de marzo 2021, los cuales serán adicionados a los elementos que ya se tomaban en cuenta, tales como la usabilidad de las páginas en dispositivos móviles, la instalación del certificado de seguridad, velocidad de carga, entre otros.
Por lo tanto, se espera que comiencen a influir en el posicionamiento de sus resultados para los meses posteriores.
Esto implica que deberán orientarse las nuevas estrategias de publicación para garantizar al usuario la mejor experiencia posible en las páginas, ya que será especialmente valorado por Google para añadirlas en sus resultados.
Core Web Vitals en Google Search Console
Desde que es oficial la incorporación de estos nuevos elementos a los considerados por Google para el posicionamiento de las páginas, se ha añadido un informe sobre los mismos en Search Console, en función del cual se puede determinar rendimiento actual de las webs respecto a dichos parámetros y orientar las acciones para mejorar los resultados.
En dicho informe se ofrece una gráfica alusiva a los problemas relacionados con LCP, FID y CLS determinada por la cantidad de páginas que están muy mal respecto a estos indicadores, necesitan mejorar o son óptimas.
Esto implica que deberán orientarse las nuevas estrategias de publicación para garantizar al usuario la mejor experiencia posible en las páginas, ya que será especialmente valorado por Google para añadirlas en sus resultados.
Core Web Vitals en Pagespeed Insights y Lighthouse
Los nuevos factores de posicionamiento de Google también son contemplados en las herramientas para medición de carga. En Pagespeed Insights se puede obtener una referencia clara sobre LCP y CLS para la web, mientras que el FID se muestra en función del resultado obtenido en Chrome UX Report.
Por otro lado, en Lighthouse se muestran las valoraciones de LCP y CLS como parte del informe de auditoría disponible en esta herramienta.
Con base en lo anterior, es momento de plantearse ¿cómo aplicar los Core Web Vitals para WordPress?, y la estrategia más obvia consiste en realizar todas las acciones posibles en esta plataforma para mejorar la experiencia del usuario.
Será necesario considerar lo siguiente:
Reducir al mínimo el uso de anuncios o recursos externos que ralenticen la carga o generen cambios frecuentes en los elementos visuales.
El éxito en el posicionamiento de las webs siempre se ha fundamentado en ofrecer la mejor experiencia posible al usuario y Google está dando mayor prioridad a dicho factor, si se plantean las estrategias en función de este objetivo, podrán obtenerse mejores resultados.









